Introduction
Woocommerce se fait peu à peu sa place sur le marché du e-commerce, et voici un tutoriel en français pour vous permettre de créer une fiche produit correcte.
Créer un produit de A à Z et parfaitement référencé sera presque un jeu d’enfant une fois ce tutoriel assimilé.
Resteront la patience et l’inspiration pour mener à bien votre boutique.
Première étape pour ajouter un produit : cliquez sur « ajouter » dans l’onglet Produits.
La page qui s’affiche contient pas mal d’éléments à renseigner que nous allons aborder tout de suite.
1. Le contenu
Le corps du produit est mentionné ici même ; n’hésitez donc pas a structurer ces informations.
L’onglet Texte permet une édition du contenu en format html, l’onglet Visuel apporte un confort à la lecture.

2. Les données produits

Votre produit peut être de plusieurs types : un produit simple, un groupe de produits (j’appellerai ça « Package »), un produit externe, ou un produit variable.
Il peut être virtuel. Exemple : un service.
La différence est que dans ce cas l’option de livraison disparait.
Il peut aussi être téléchargeable. Exemple : un logiciel, un fond écran.
Vous aurez dans ce cas besoin de renseigner les url des fichiers. Vous pourrez également définir des limites de téléchargement mais aussi une date d’expiration.

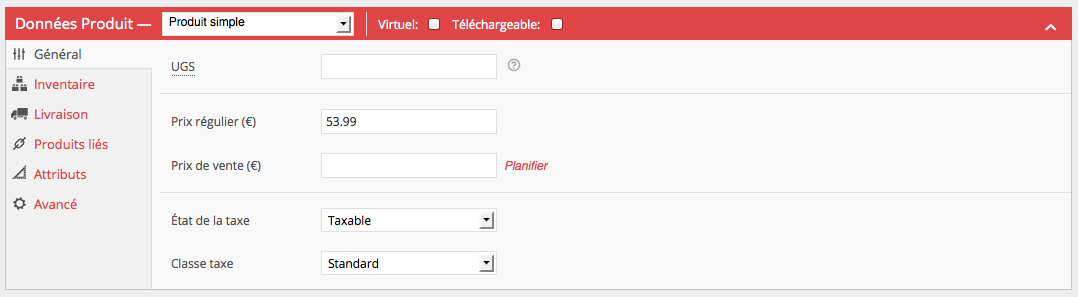
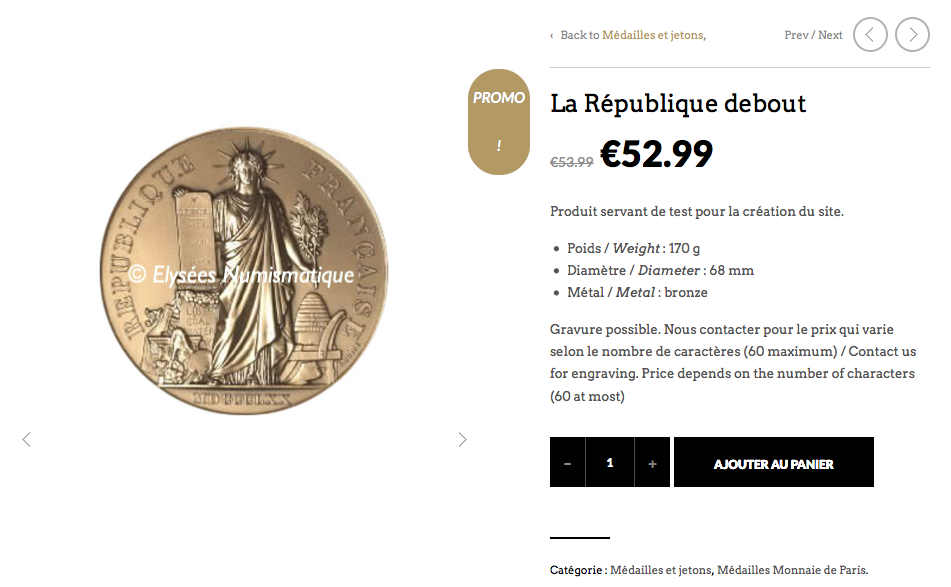
Dans cet onglet vous pouvez renseigner l’UGS (Unité de gestion de stock), le prix régulier et le prix de vente. Le prix de vente peut être différent lors d’une période définie en cliquant sur l’icône « Planifier ». Ce qui aura pour effet d’afficher une icône promo sur le produit en vitrine (voir ci-dessous).

L’état de la taxe permet de définir si le produit est taxé, taxé à l’expédition seulement ou non taxé.
Les choix de classes de taxe peuvent être définis en dessous, personnalisables dans les paramètres de WooCommerce.

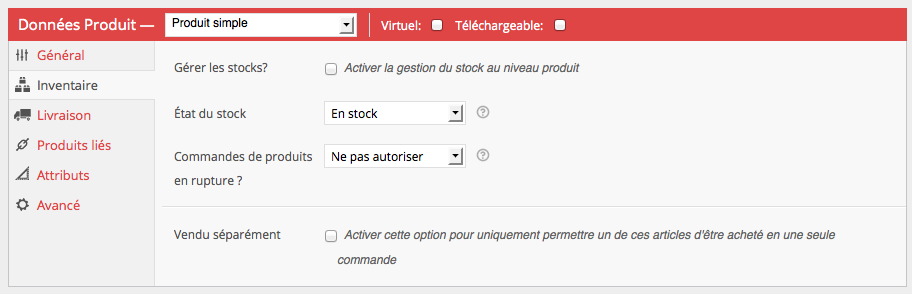
Ici la gestion des stocks vous permet de définir la quantité, en ayant coché la case et défini la quantité, ou encore de définir le produit en rupture de stock.
Il y a également possibilité de commander des produits en rupture de stock, en notifiant ou non le client ;ainsi que d’appliquer une obligation d’achat d’un seul produit par commande (pour les produits vendus séparément).

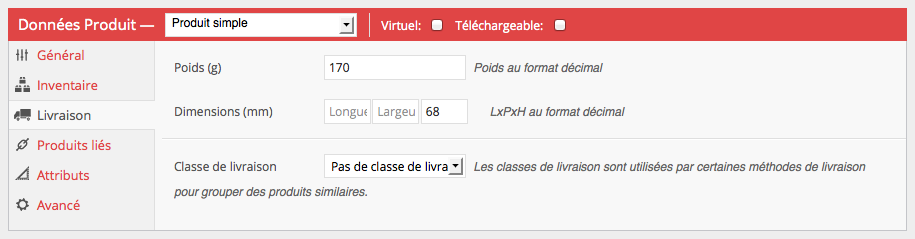
Ici le poids et les dimensions doivent être renseignés pour être affichés dans le panneau des caractéristiques de la page du produit.
Pour les objets ronds tels des pièces de monnaies, renseignez de préférence la longueur et la largeur.
Les classes de livraison sont définis à cet endroit.

Lier des produits entre eux permet de les mettre en avant sur la page du produit. Deux catégories : « à la une », pour le produit mis en avant, et « Ventes croisées » pour les produits similaires ou associés.
Vous pouvez également définir le Package du produit si celui-ci est un élément de package. Cela permet de faire un prix sur le pack, par exemple.
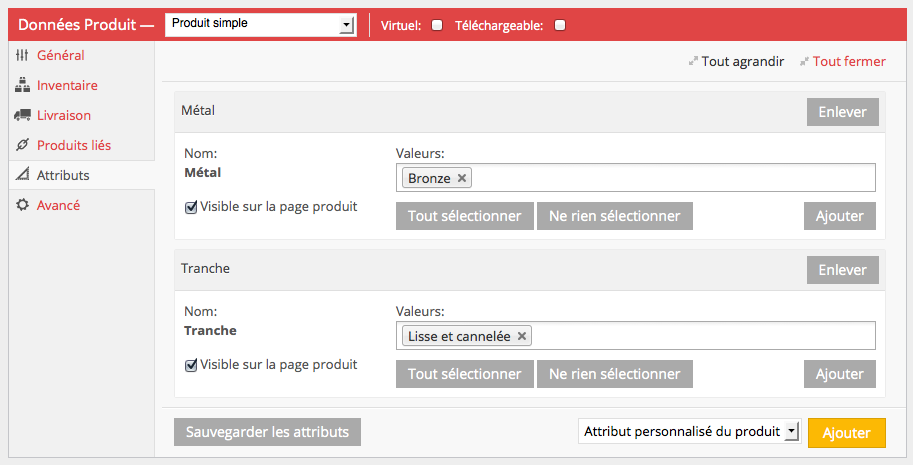
Les attributs sont un atout pour la classification des produits, principalement pour le client mais aussi pour vous.

Vous devez sélectionner un type d’attribut, soit existant soit nouveau en sélectionnant « attribut personnalisé du produit ».
Cliquez sur « Ajouter » à côté : le panneau déroulant correspondant à l’attribut s’affiche. Donnez lui un nom s’il est nouveau, et il sera enregistré définitivement dans votre boutique.
A droite vous pouvez ajouter les valeurs de l’attribut. Il peut y en avoir plusieurs.
Cliquez sur « sauvegarder les attributs » lorsque vous avez fini, car la mise à jour de la page du produit ne prend pas en compte vos modifications.
On peut également gérer les attributs par l’onglet Produits/Attributs.

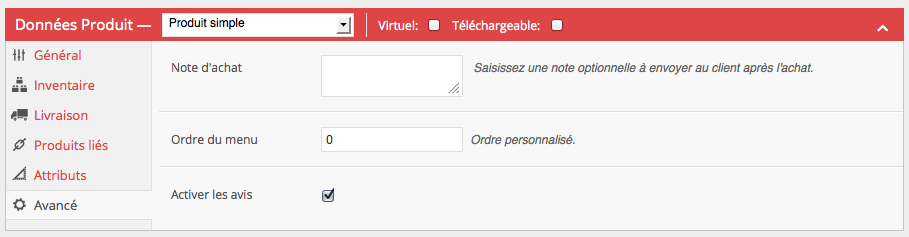
Une note spécifique au produit peut être renseignée, elle sera transmise au client après achat.
De même, un ordre hiérarchique entre les produits peut être configuré, et l’activation ou la désactivation des avis peuvent être choisies.

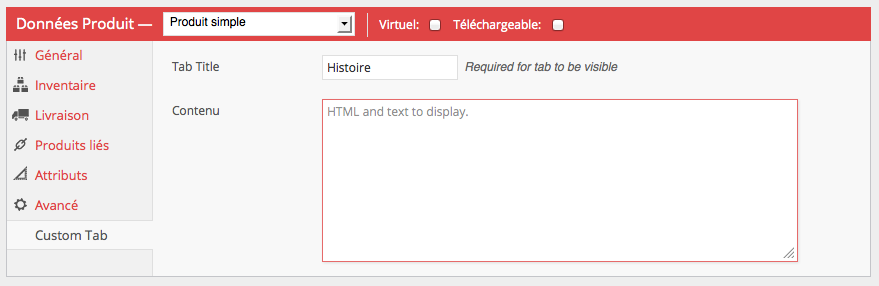
« Custom Tab » permet d’ajouter un onglet dans la fiche produit, avec son titre et du contenu pouvant être au format HTML
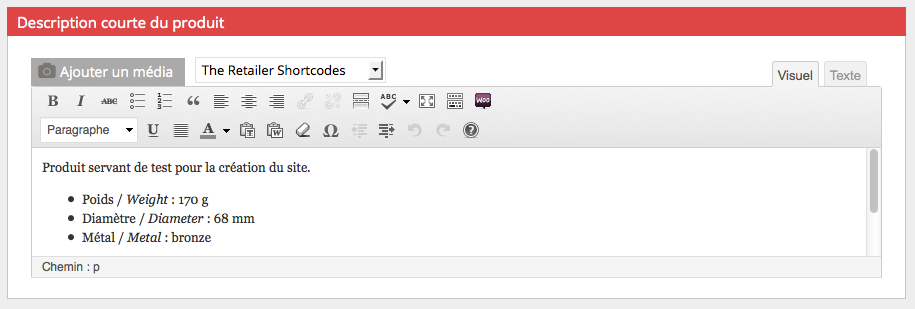
3. La description courte du produit
Même présentation que la description longue, elle est mise en avant sur la vitrine où sont affichés les produits. Elle est concise et doit donc être claire.

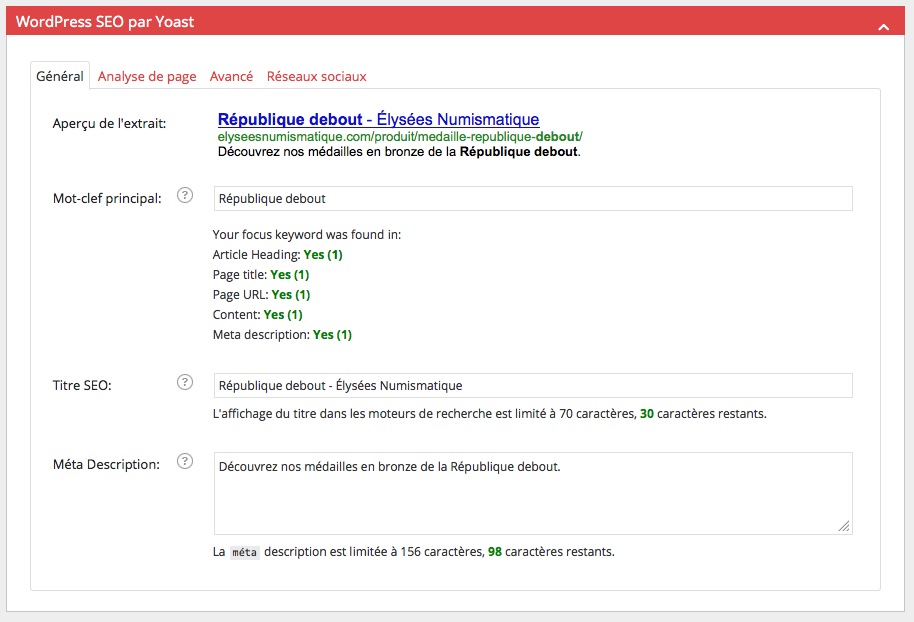
4. Coté référencement

Le module WordPress SEO by Yoast apporte une aide importante au poids de votre page. Chaque élément de ce formulaire est important, il optimise le référencement de la page du produit.
Mot-clef principal : je conseille de mettre un mot unique, de préférence déjà utilisé dans ces champs-ci :
Article Heading / Titre de l’article ou du produit
Ici rien de compliqué.
titre du produit

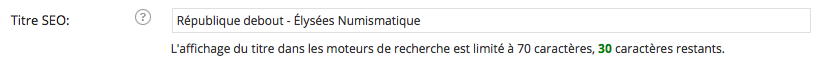
Article Heading / Titre de l’article ou du produit
Affiché en haut du navigateur et dans google. Il est conseillé de ne pas dépasser 70 caractères (il ne doit pas être trop court non plus).

Page URL / Lien url de la page
Sous le titre du produit, par défaut l’url se nomme automatiquement par apport au nom du produit. Il est impératif de le renommer et si possible d’être le plus succinct possible, en supprimant les mots de liaison. Ici, par exemple, j’ai rajouté médaille, comme le mot n’est pas déjà présent et que je n’ai que 2 termes, c’est approprié.
Content
Le contenu de l’article, ou plus précisément la description longue.
Meta description
Une description courte qui sera affichée sur Google. Evitez absolument de copier-coller les textes de vos descriptions longues ou courtes, cela aurait un effet inverse dans votre optique de référencement car Google verrait la supercherie. Essayez de ne pas dépasser les 156 caractères.

Quand vous publierez le produit, une icône de couleur s’affichera :
- Rouge : incorrect
- Orange : essayez de mieux faire
- Jaune : acceptable
- Vert : parfait.
Cliquez sur « Check » pour afficher les conseils, il vous dira ce que vous pouvez améliorer.

5. Les photos

L’affichage des photos pour les produits se gère dans la fenêtre « Image à la une »
Elle définit l’image principale du produit, et sera donc redimensionnée pour les miniatures.
Pour ajouter des photos supplémentaires, vous devrez de la même façon les ajouter dans la fenêtre « Galerie de produits ».

6. Les catégories
Les catégories permettent la classification des produits. Les produits peuvent être dans plusieurs catégories.
Attention : lors de la création d’une catégorie, pensez à renseigner la description de celle-ci, sa photo ainsi que son référencement.

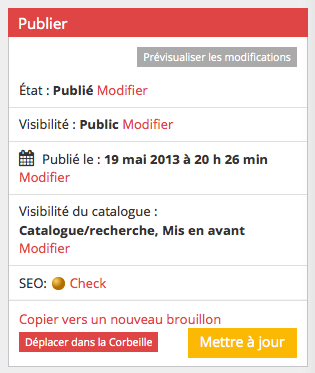
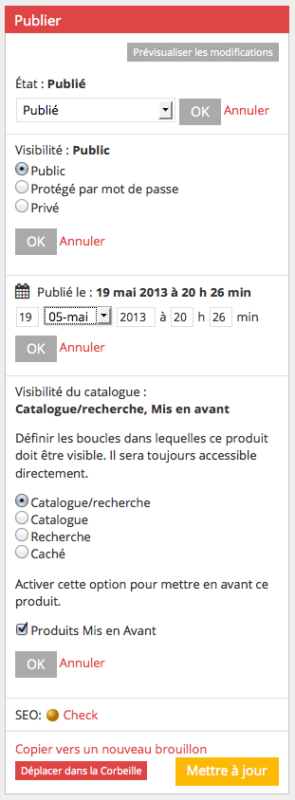
7. La publication
Toutes les options de publication sont dans cette image suffisamment explicite.
Je m’arrête simplement sur les avantages de ces options de publication :
– pouvoir publier un produit à une date spécifique, ce qui permet d’anticiper et de pré-programmer son travail,
-avoir le choix d’afficher un produit dans le catalogue ou de le masquer,
-avoir le choix d’inclure ou d’exclure un produit de la fonction recherche (recherches internes du site).
Cochez « Produits Mis en avant » pour mettre en avant un produit sur la liste des produits phares de l’accueil.

8. Conclusion
Il est donc primordial d’avoir un minimum de contenu dans votre fiche produit, à la fois pour le client et pour les moteurs de recherche. Il est également impératif de respecter les règles du référencement. Une fois le rythme acquis l’interface est facilement utilisable. Woocommerce est assez personnalisable et se marie très bien avec le plugin WP SEO by Yoast.

Bonjour,
Je fais actuellement quelques essais avec WooCommerce. Mais je n’arrive pas à comprendre comment mettre deux produits (Un CD pouvant être envoyé par la poste et un fichier MP3 par exemple) distincts sur un seule et même page produit.
Pouvez-vous m’aider ?
Merci
Bonjour,
La configuration est particulière dans votre cas, plusieurs solutions, opté pour une extension de woocommerce => http://www.woothemes.com/products/product-bundles/ (ou celui ci http://www.woothemes.com/products/chained-products/ à voir quel est le plus approprié)
Ou une façon de faire serai d’avoir un groupe de produit et de créer une fiche produit encore pour la version numérique et l’autre.
Le client aura toujours la possibilité de sélectionner seulement un des produits mais peut être cela vous conviendra.
Sinon autre solution plus simple et sans investir, coller le lien de votre fichier de téléchargement dans l’onglet « Avancé » champs « note d’achat » une fois le produit acheté le client recevra par email le lien de téléchargement.
J’espère avoir pu vous aider.
Bonjour
Je suis en train de construire un jobboard sur lequel le dépôt d’annonces et le dépôt de CV est gratuit
En revanche la consultation des CV est payante et j’ai installé le plugin WooCommerce.
Sur mes fiches produits (différents packs de CV possibles), j’ai indiqué « produits virtuels » : le principe est que une fois la commande validée, le client connecté à son compte puisse consulter les CV complet (sinon seule une liste anonyme est visible par tous).
Mais une fois la commande validée (le client reçoit bien le mail validant la commande), le message reste le même pour le client quand il clique sur le CV qu’il veut visualiser « vous n’avez pas les droits pour consulter ce CV ».
Woocommerce ne fait pas le lien entre le produit de la commande et le « produit » sur le site
Produit téléchargeable ne convient pas non plus puisque je n’ai pas à lui envoyer de fichier…
Une idée?
Merci
Bonjour,
Si je comprend bien vous souhaitez seulement afficher le contenu d’une page à une personne qui à payer une inscription ?
Il vous faudrait une extension qui lorsque le client à payé, change son statut d’utilisateur (ou type d’utilisateur) en VIP par exemple, vous avez des solutions économiques comme ici : http://torquemag.io/5-wordpress-plugins-manage-user-roles/ à tester par contre…
La meilleure solution question maintenance et compatibilité serai un module complémentaire woocommerce, il y a fort à parier qu’ils aient prévu un outil pour ce type de situation,
je vous met le lien ici : http://www.woothemes.com/product-category/woocommerce-extensions/product-extensions/
Bon courage dans votre projet.
Bonjour
Un grand Merci pour ce post. Je suis en train de concevoir un site web pour la vente de livre au format mobi ou pdf. Parfois un livre est proposer en plusieurs langues. J’ai créé une liste de choix pour les langues. Par exemple pour un livre donné j’ai la version française, anglaise et espagnol. en faisant mon choix sur la langue anglaise par exemple je doi avoir une autre liste de chois sur la version mobi ou pdf. Pour le choix de langue c’est fait mais pour celle de la version mobi ou pdf je n’arrive pas à le faire. Pouvez-vous m’aider dans ce sens ?
Merci d’avance
Bonjour et merci.
Sans un plugin woocommerce pour compléter votre configuration je ne pense pas que cela soit possible.
Il vous faudrait creer un choix pour toutes les possibilités :
fr-mobi
fr-pdf
en-mobi
en-pdf
…
ou bien dupliquer chaque produit pour chaque langue et proposer seulement le choix du format numérique en pdf ou mobi.
J’espere avoir bien compris votre question et que ma réponse vous sera utile.
Bon courage.
Bonjour !
Page très intéressante, bravo !
Je suis en train de créer mon site web pour vendre des bijoux mais je rencontre un problème…
Je cherche à faire une remise sur mes produits liés mais sans faire de pack. Par exemple mon client est sur la page produit d’une bague à 20€. J’ai lié cette bague à un bracelet de 30€ pour compléter son achat, ( avec la « montée en gamme » faute de mieux car je veux que le produit s’affiche sur la boutique et non sur le panier) et je voudrais donc lui proposer une remise sur les deux articles au lieu de 50€, les deux articles ensemble sont à 40.
J’espère que je me suis bien exprimée…
Existe-il à votre connaissance un plugin ou une manipulation permettant ceci ?
Merci d’avance
Cordialement Marine
Bonjour Marine, merci.
Oui vous pouvez proposez des packs de produits :
1. creer le pack : dans les données produit vous devez selectionner le type, “Produits groupés” en l’occurrence.
2. pour chaque produit du pack, dans “produits liés” > “grouper” vous devez sélectionner le nom de votre pack
Bonjour,
Merci beaucoup pour votre article !
Lorsque l’on ajoute beaucoup de photos d’un produit, les images se mettent les unes sous les autres. Du coup la description est très basse ainsi que les avis. Visuellement ce n’est pas très beau non plus…
Y a-t-il une solution pour que les images produits soit dans un petit slider en-dessous de l’image principale ?
D’avance merci pour votre réponse.
Bonjour, Le problème provient surement de votre thème.